Project SafeRoutes
The app that aims to make the world a safer place.
In an unpredictable world, personal safety is a pressing concern, especially when navigating unfamiliar or high-risk environments. SafeRoutes is being developed to address this challenge by providing a navigation app designed to empower users with safer, more informed travel options. Unlike traditional navigation tools that prioritise speed, SafeRoutes will integrate real-time crime data to recommend routes that prioritise safety, enabling users to travel with greater confidence and awareness.
My Role
UI/UX Designer, Software Development
Deliverables
The end goal is to create a fully functional app that helps keeps users safe.
Team
As this is a personal project I worked on this alone.
Desired Impacts
The Background
Traditional navigation apps are often focused on efficiency, overlooking the growing need for solutions that account for personal safety in real-time. Pedestrians, in particular, face unique challenges in urban areas where risks can vary significantly. SafeRoutes is designed to fill this gap, leveraging live crime data and other safety indicators to provide users with alternative routes that will help them avoid potentially hazardous areas. This innovative approach aims to redefine how individuals navigate their surroundings by prioritising safety alongside convenience.
The Goals
SafeRoutes aims to place safety at the forefront of the user experience, equipping individuals with tools to actively prioritise their personal security in an increasingly unpredictable world. By leveraging real-time crime data and innovative safety insights, the app will empower users to make informed travel decisions that help them avoid high-risk areas and mitigate potential dangers. Unlike traditional navigation tools, SafeRoutes will prioritise safety over speed, ensuring that users can navigate their environments with confidence and greater peace of mind.
Beyond providing safer route options, SafeRoutes aspires to redefine the way people think about urban navigation by integrating personal security into the core of every journey. Whether travelling through unfamiliar neighbourhoods, exploring new cities, or commuting daily, users will be able to trust SafeRoutes to deliver an added layer of protection that fosters a sense of control and reassurance. The ultimate goal is to create a travel experience that goes beyond convenience, empowering users to feel secure, confident, and informed in every step of their journey.
Empower Safer Journeys Enhance Navigation with Safety Data Inspire Safe Urban Exploration Promote Confidence in Every RouteThe Design Process
My design process for SafeRoutes was guided by a structured approach to deeply understand potential customer needs and translate them into an app that they chose to open every time they walk somewhere. By progressing through stages of Understanding, Defining, Ideating, Designing, and Testing, I planned to ensured that every design choice was grounded in user research. This approach allows me to create a thoughtful, intuitive app experience focused on enhancing user safety and confidence in navigating unfamiliar areas.
User Interview
Competitive Analysis
Empathy Map
User Personas
Information Architecture
Hi-Fi Designs
Prototype
Conclusion
Future Concept
Understand
The "Understand" phase was foundational to the SafeRoutes project, focusing on deeply exploring user needs, challenges, and preferences. Through comprehensive user research, interviews, and competitive analysis, I gained valuable insights into the problems users face when navigating urban areas and how existing solutions fall short. This stage was pivotal in identifying gaps in the market and defining key areas where SafeRoutes could provide meaningful value, ensuring all design decisions were informed by real-world user experiences and expectations.
User Insights & Key Findings With Quantitative Research
To design SafeRoutes with a deep understanding of user needs and concerns, I conducted interviews with individuals who regularly navigate unfamiliar or potentially unsafe areas. These interviews revealed critical insights into user behaviours, preferences, and the safety challenges they face. The insights gathered shaped key features and informed each stage of the design process for SafeRoutes.
Route Preferences
Quotes:
"I usually pick routes that stay on main roads and are well-lit, even if it adds time to my walk."
"I never go through alleyways or quiet side streets at night; I’d rather take the long way around."
Design Impact:
Users’ preference for well-lit, high-foot-traffic routes informed SafeRoutes’ routing algorithm, ensuring it prioritises safer, more visible paths over quicker but isolated ones.
Personal Safety Concerns
Quotes:
"I'm always on edge walking alone at night, especially in unfamiliar places. Sometimes, I even hold my keys between my fingers just in case."
"When I'm alone in a quiet area, I always make sure 9-1-1 is dialled on my phone, ready to call."
Design Impact:
These responses highlighted the need for SafeRoutes to prioritise user safety above all, inspiring features like safe route recommendations, real-time alerts, and quick-access emergency buttons.
Real-Time Crime Data
Quotes:
"I’d like to know if there’s a history of crime in the area. If I knew a certain route had recent incidents, I'd definitely avoid it."
Design Impact:
This insight led to the integration of live crime data into the app, enabling users to make informed decisions based on up-to-date safety information. Users can now avoid high-risk areas in real-time.
Privacy and Trust
Quotes:
"I'm cautious about sharing my location with apps. I’d feel more comfortable if I knew exactly how my data is being used."
Design Impact:
Privacy concerns led to implementing a transparent data policy within SafeRoutes, giving users control over data sharing and usage. Users are informed clearly about what data is collected and can easily adjust their privacy settings.
Community-Driven Alerts
Quotes:
"It’d be great if I could flag something suspicious, like broken streetlights or someone acting oddly. It’s not always something you’d report to the police, but it’d be good to let others know."
Design Impact:
SafeRoutes incorporates community-driven alerts, allowing users to flag temporary hazards or concerns. This feature enables users to actively participate in keeping routes safe and updated for others in real-time.
Competitive Analysis
While apps like "WalkSafe" offer safety features, few focus on real-time, data-driven navigation to guide users along safer routes. SafeRoutes aims to provide a unique blend of live crime data, privacy-focused design, and user-driven safety alerts to support users in avoiding potential risks while travelling. Here’s a breakdown of SafeRoutes compared to WalkSafe and similar apps in the safety and navigation market.
| Category | SafeRoutes | WalkSafe | Citizen | Noonlight | Google Maps |
|---|---|---|---|---|---|
| Company Info | A navigation app focused on safe route options based on live crime data. | An app offering crime alerts and hotspot maps, helping users avoid high-risk areas. | Provides real-time alerts about incidents happening nearby, based on user location. | A personal safety app offering emergency assistance and location tracking for first responders. | A widely-used navigation app focused on efficient route planning without specific safety features. |
| Live Crime Data | Real-time crime data | Local crime alerts | Incident reporting | None | None |
| Community-Driven Alerts | User hazard reports | None | Community updates | None | None |
| Emergency Access | SOS & contacts | Alerts | Contact notifications | Direct SOS call | None |
| Privacy Policy | Transparent policy | Limited info | Varies by region | Strong privacy | Limited |
| Custom SafeRoutes | Route options | None | None | None | None |
| Real-Time Updates | Constant updates | Limited alerts | Continuous feed | Emergency only | None |
| Safety Navigation | Safe route planning | Info only | Alerts only | Emergency support | Basic routes |
Qualitative Research With User Surveys
To gain a deeper understanding of our target users' safety concerns and behaviours, I conducted a survey that explored various aspects of navigation and personal safety. The survey covered topics ranging from general feelings of safety while walking, interest in real-time crime data, preferences for route selection, community involvement, data privacy concerns, and demand for a premium safety-focused navigation app.
These insights provided valuable guidance on which features to prioritise, as well as a clearer picture of the overall market demand for SafeRoutes. Below are the key findings, visualised in charts to highlight users’ preferences and expectations.
Actionable Insights & Design Impact
These user insights directly shaped the design choices made for SafeRoutes, ensuring that the app addresses real safety concerns and aligns with users’ preferences for secure navigation. Each insight translated into a specific design decision, contributing to a user experience that feels both intuitive and responsive to the needs of those prioritising personal safety. Below are some of the key findings and the corresponding design decisions that emerged from this research.
Users are more comfortable using main roads and high-foot-traffic areas, even if they add time to their route.
Design Decision:Prioritised safer, well-lit routes with higher visibility and traffic, ensuring that users feel more secure on their journeys.
Users expressed interest in having access to real-time crime data to avoid high-risk areas.
Design Decision:Integrated live crime data into route suggestions, providing users with clear and immediate information about recent incidents along their path.
Community-driven alerts would make users feel more secure by allowing them to share real-time safety concerns.
Design Decision:Added a feature for users to report and view community alerts about temporary hazards, fostering a shared sense of safety and community engagement.
SafeRoutes incorporates community-driven alerts, allowing users to flag temporary hazards or concerns. This feature enables users to actively participate in keeping routes safe and updated for others in real-time.
Design Decision:SafeRoutes incorporates community-driven alerts, allowing users to flag temporary hazards or concerns. This feature enables users to actively participate in keeping routes safe and updated for others in real-time.
Define
In the "Define" phase, the insights gathered during the research were synthesised into actionable frameworks to guide the design process. I developed detailed user personas, empathy maps, and user journeys to visualise the core challenges and goals of the target audience. This step was critical in creating a shared understanding of the users’ needs and aligning the design vision with the problems SafeRoutes aimed to solve
Target Audience
SafeRoutes is designed for anyone with a mobile phone who wants safer navigation options informed by real-time data, enhancing their chances of reaching their destination securely.
While SafeRoutes is useful for all users, statistics indicate that women face a higher likelihood of encountering danger while navigating streets, day or night, making them the primary focus of this app.

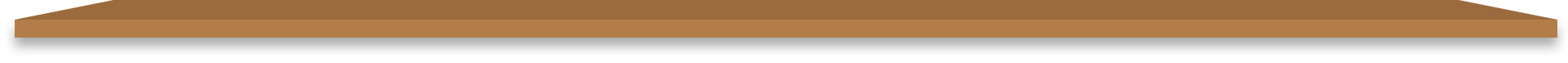
Empathy Map
The empathy map for SafeRoutes was created to gain a deeper understanding of the emotions, behaviours, and thoughts of potential users navigating urban areas. Drawing on user interviews and research, this map highlights the key concerns and needs of individuals who prioritise safety during their journeys. By identifying what users say, think, do, and feel, SafeRoutes can more effectively address their anxieties around personal safety, provide reassurance through real-time information, and empower them to make informed decisions on their routes. This empathy-driven approach ensures SafeRoutes meets the genuine needs of its users, building a product that goes beyond navigation to offer peace of mind.

User Personas
In developing SafeRoutes, it was essential to understand the unique needs and concerns of potential users. Through detailed user research and interviews, I created personas that embody the primary audience for the app. These personas reflect common safety challenges faced by individuals navigating urban areas, highlighting their motivations and pain points.
By focusing on these personas, SafeRoutes is designed to offer meaningful, user-centered solutions that address real-world safety concerns.

Background
Living in a busy city, Sana is a young professional who often commutes by foot or public transit. Due to past unsettling experiences, she takes extra precautions when travelling alone, such as sharing her location with friends or holding keys for self-defense. While she uses Google Maps, it doesn’t provide the safety-focused features she needs. She values transparency with data privacy and would welcome an app that enhances her sense of security without compromising her personal information.
Bio
Name: Sana Hargreeves
Age: 22
Education: University Degree
Job: Marketing Executive
Location: London, UK
Hobbies: Socialising & Arts
Needs & Motivations
- Assurance of a safe, reliable route home.
- Ability to avoid areas with recent incidents.
- Quick access to assistance in emergencies.
Pain Points
- Anxiety about secluded, poorly lit routes.
- No current navigation app addresses her safety concerns.
- Privacy concerns with new apps unless data use is transparent.

Background
Ben is a project manager who frequently works late hours and often finds himself navigating through various parts of the city at night. While he trusts Google Maps for directions, it lacks the specific safety insights he wants. Ben values both security and convenience, preferring well-lit, populated routes even if they add a few minutes to his commute. He’s proactive about safety, often adjusting his path to avoid quiet or poorly lit areas, but feels there’s a gap in current navigation tools when it comes to real-time safety information.
Bio
Name: Ben Williams
Age: 32
Education: University Degree
Job: Project Manager
Location: Birmingham, UK
Hobbies: Badminton & Video Games
Needs & Motivations
- Confidence in choosing the safest route.
- Avoidance of high-crime, low-visibility areas.
- Quick access to alternative routes without major delays.
Pain Points
- Current apps don’t highlight safer routes.
- Lack of up-to-date safety data.
- Hesitant to share location data without clear privacy controls.
Ideate
The "Ideate" phase was where concepts began to take shape. Using tools like user flows and information architecture, I explored various ways to structure the app for optimal usability. By brainstorming and mapping out potential solutions, I ensured that the core functionality of SafeRoutes was both intuitive and impactful, laying the groundwork for user-centred design.
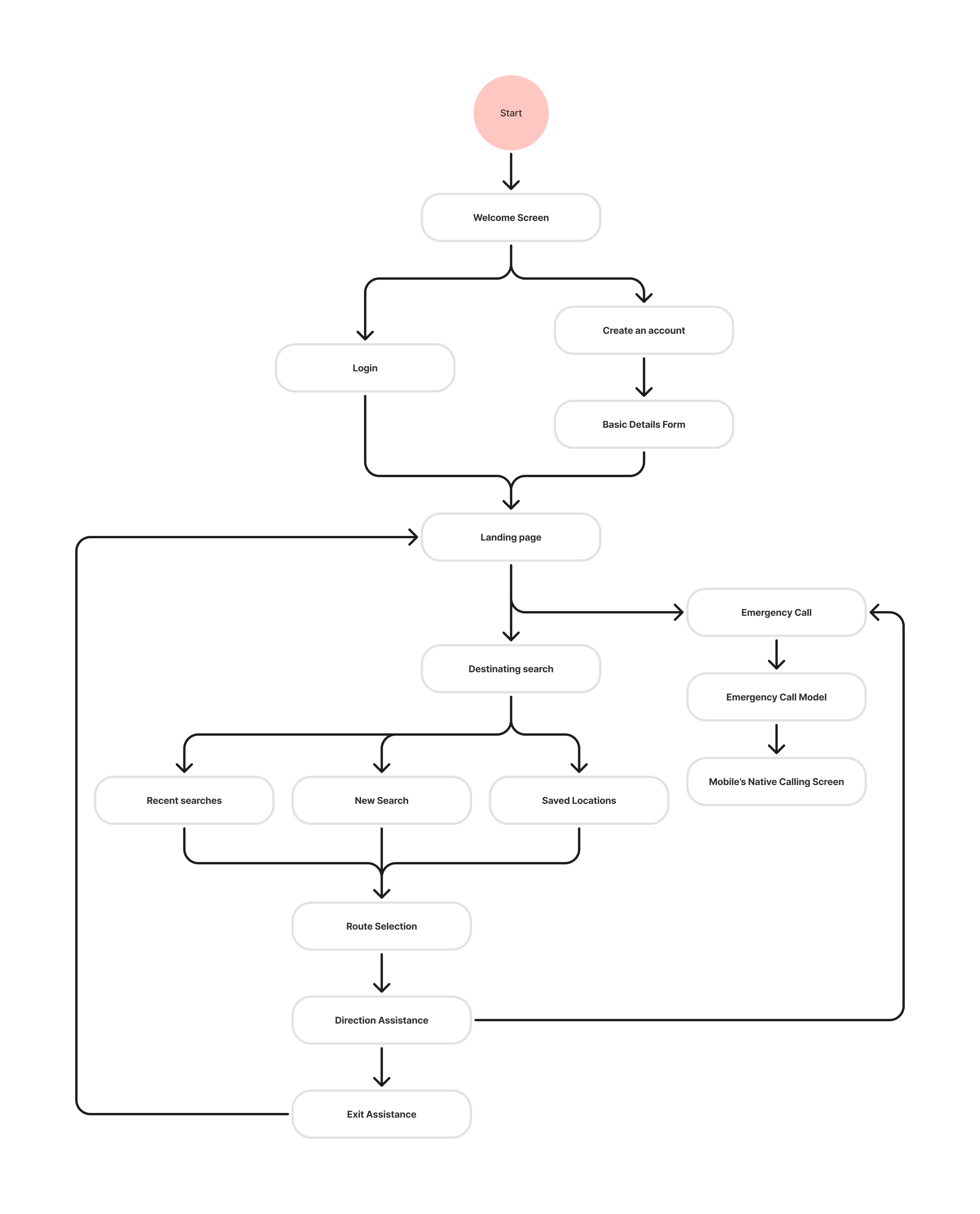
User Flow Diagram
This flow diagram outlines the user journey for a navigation or emergency assistance app, beginning from the initial Start point and guiding the user through options for login, account creation, and landing page interactions. Users can either log in directly or create an account by completing a basic details form. Once on the landing page, users can access options for emergency calls or begin destination searches. Destination searches lead to additional options like Recent Searches, New Search, or Saved Locations, followed by route selection, directional assistance, and an exit assistance option for completing navigation.
For emergency scenarios, users have the option to initiate an emergency call, which prompts a confirmation model before connecting to the mobile’s native calling screen.

Design
The "Design" phase brought ideas to life through wireframes, high-fidelity designs, and prototypes. This phase focused on translating the conceptual work into tangible interfaces that prioritised functionality, accessibility, and user satisfaction. Each design decision was tested and refined to ensure it aligned with the app's goals of safety, simplicity, and seamless navigation.
Low Fidelity Designs
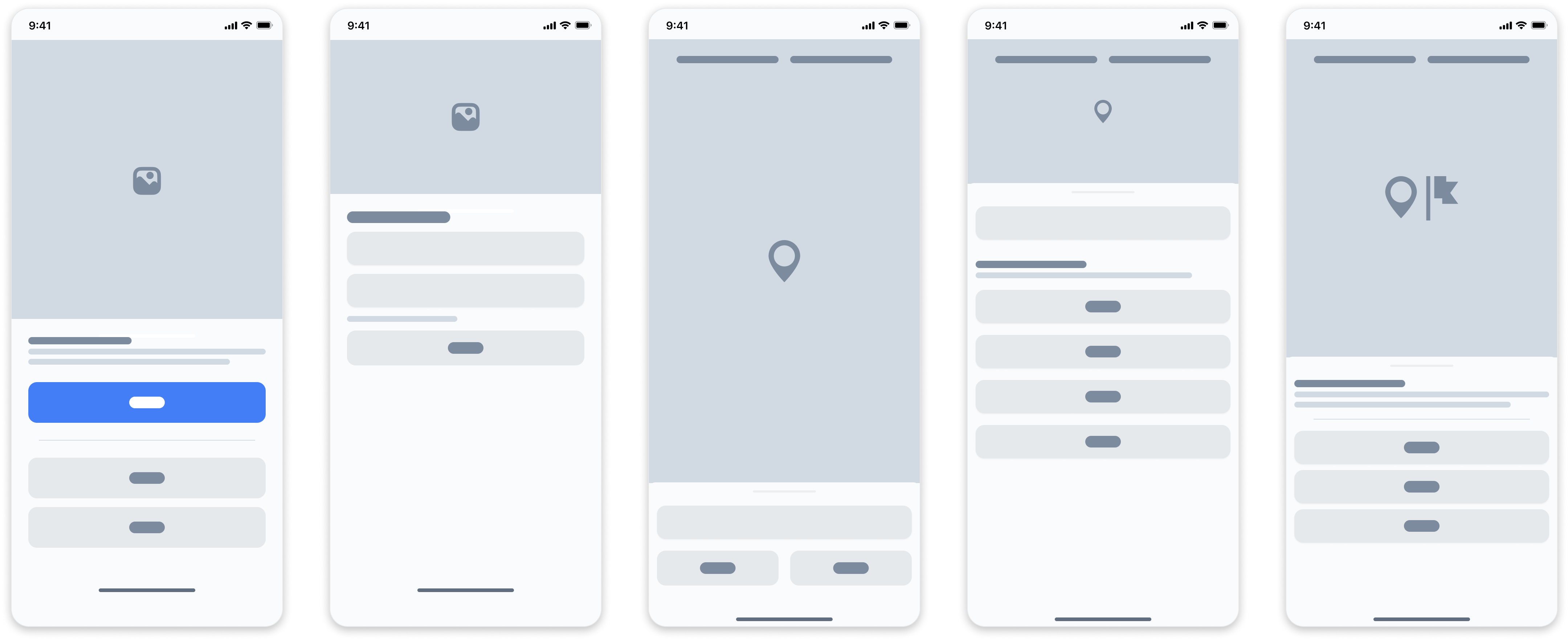
The low-fidelity wireframes provide an early glimpse into the foundational layout and structure of the SafeRoutes app. These designs were instrumental in shaping the core user experience, allowing for quick iteration and testing before committing to high-fidelity designs.
A key focus during this stage was ensuring simplicity and usability. The decision to centralise all key navigational buttons at the bottom of the screen emerged here, aiming to prioritise one-handed use and accessibility for users on the move. By laying the groundwork for features such as route selection, login flows, and emergency assistance, these low-fidelity designs served as a critical stepping stone towards the polished, user-centred final product.

High Fidelity Designs
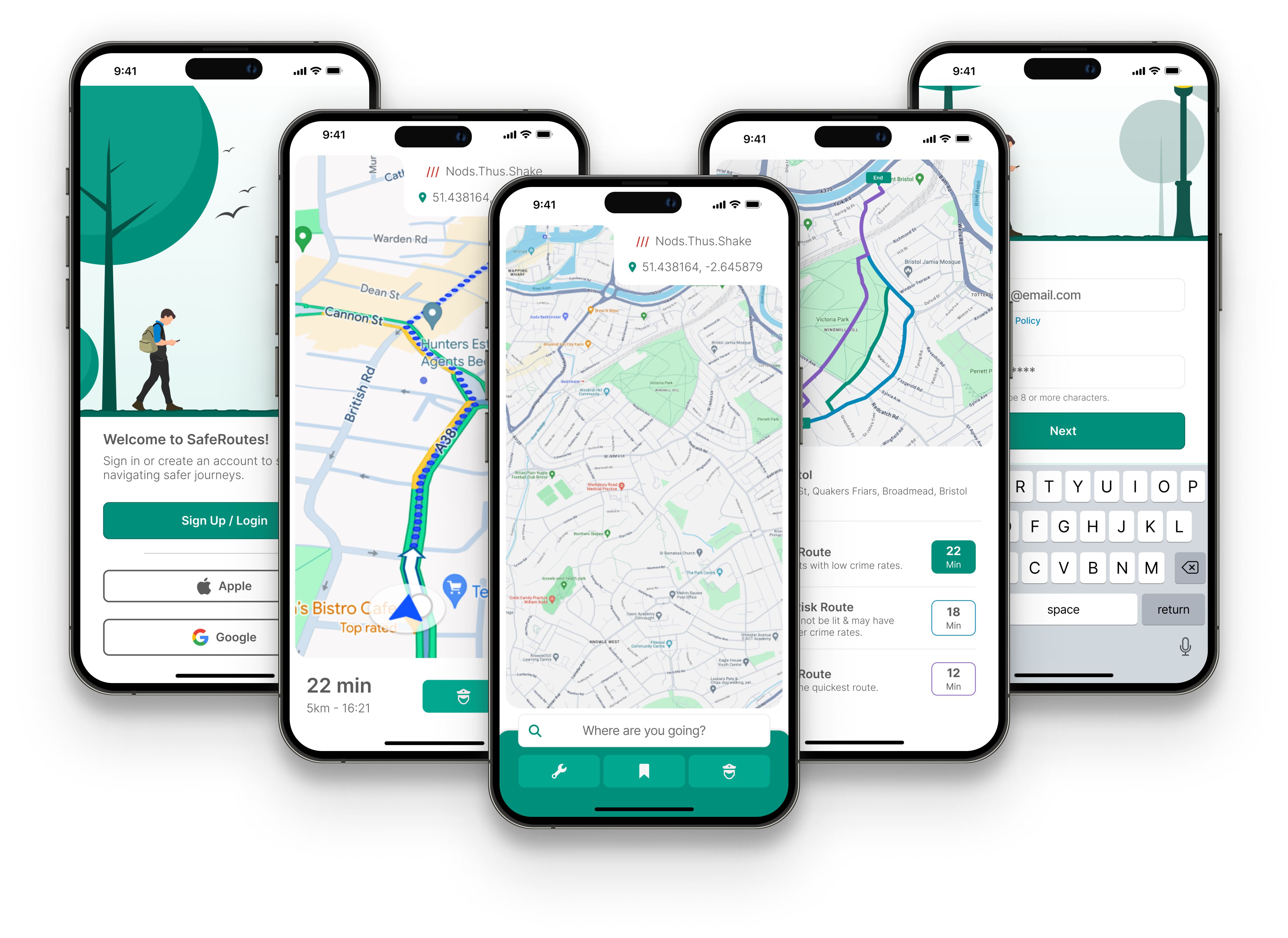
The high-fidelity designs showcased here highlight key elements of the SafeRoutes app, showcasing its user-friendly interface and thoughtful design decisions. These screens demonstrate features such as login and account creation, route selection, and emergency assistance, all crafted with user accessibility and ease of use in mind.
A core design decision was to place all primary navigational buttons—such as search, saved locations, and emergency assistance—at the bottom of the screen. This strategic placement ensures one-handed usability, enabling users to effortlessly interact with the app while on the go. Whether accessing detailed route options or initiating an emergency call, the design prioritises convenience and safety, offering a seamless and intuitive experience tailored to the needs of modern users.

The Evolution Of Design
This section showcases the iterative design process for SafeRoutes, highlighting the progression from initial low-fidelity concepts to refined high-fidelity screens. Each step reflects careful consideration of user feedback, usability testing, and design analysis to enhance the overall experience.
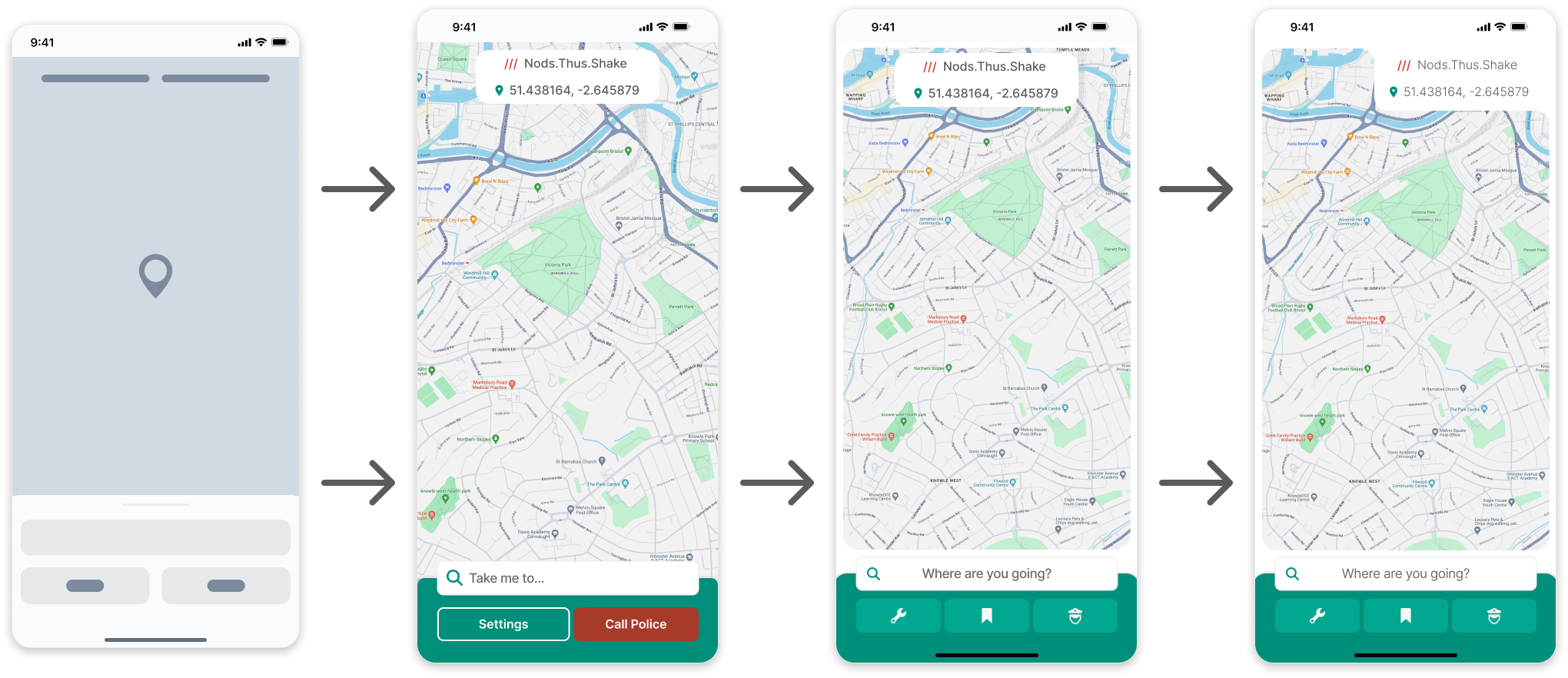
Login and Onboarding Refinement
- Initial Design: The first iteration of the login and onboarding screen was minimal, but I identified issues with accessibility.
- Improvements: Removing the green background lead to better contrast levels, navigation buttons were also realigned for easier accessibility, ensuring smoother account creation and login.

Map and Search Interaction
- Initial Design: The earlier map designs appeared slightly outdated and shared the same contrast issues identified on the login screens, which could hinder accessibility and user experience.
- Improvements: Navigation buttons were repositioned to the bottom of the screen for better one-handed usability, addressing accessibility challenges for users on the move. Additionally, colour contrast was enhanced to support visually impaired users. Labels and input fields were refined to improve clarity, making destination searches more intuitive, user-friendly and sleek.

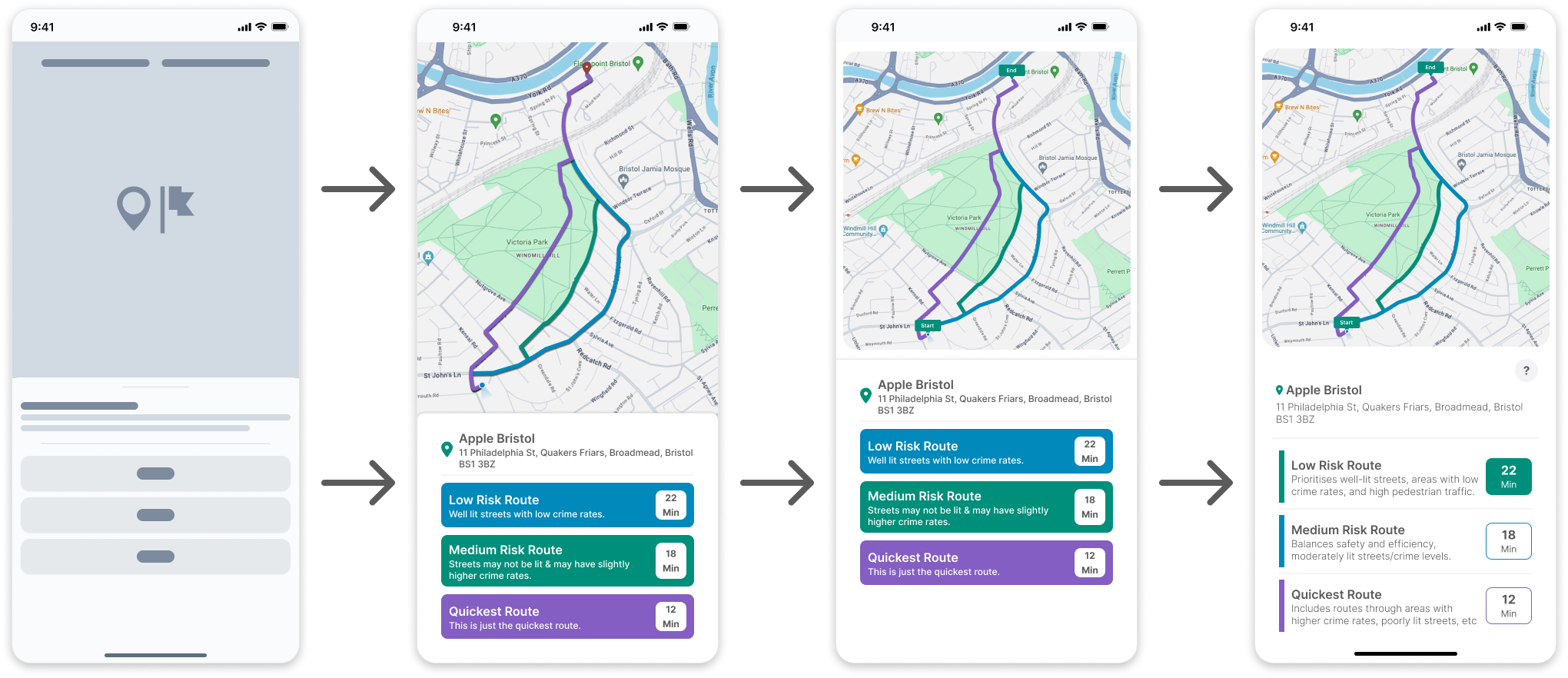
Route Selection and Risk Analysis
- Initial Design: Early user feedback highlighted confusion around route safety indicators and navigation priorities. The initial designs lacked a clear hierarchy and effective colour differentiation to distinguish between low, medium, and high-risk routes. Additionally, the design was overly saturated with colours, making the interface visually overwhelming.
- Improvements: The final iteration retains the colour-coded route options, with green highlighting the app's recommended route. To enhance clarity, concise labels provide quick insights into safety levels at a glance. The colour scheme has been streamlined to create a cleaner, less cluttered interface. Additionally, a newly added button above the route options opens a bottom-sheet, offering detailed information about the route selection process. This includes insights into risk factors, the algorithm's functionality, and other relevant details. This can be seen later in the case study.

The Value of Prototyping
While prototyping is a powerful tool, it’s not always the best solution for every project due to the time and effort involved, especially when considering ROI. However, for this project, with no financial budget beyond my own time, prototyping became an essential step. Given the app’s goal of being user-friendly across multiple generations, I felt it was particularly important to prototype key features to ensure they met users' diverse needs effectively.
Prototyping allowed me to focus on refining the user experience for critical elements early on, but I’ve also adopted a flexible approach. As the project evolves, additional prototypes will be developed and integrated as new features are built, ensuring continuous improvement based on user needs.
The mock-up showcased emerged from a collaborative design review with a small group of users. They expressed a need for greater transparency in how routing decisions were made, wanting more information without feeling overwhelmed. Based on this feedback, I designed a feature to address their concerns and created a Figma prototype for testing. Sharing this prototype allowed the group to interact with the design and confirm it met their needs, ensuring the solution was aligned with their expectations before moving forward.
This trial run of prototyping proved to be a success, providing valuable user insights and ensuring the design aligned with their needs. I plan to apply this approach to other, more complex sections of the application in the future. By using prototypes to gather feedback early in the process, I aim to maintain a user-centric focus and deliver intuitive, effective solutions throughout the app’s development.
Test
The "Test" phase will be dedicated to validating the designs through user feedback, ensuring that every interaction met the users' needs. By conducting usability tests and gathering feedback, I will identify areas for improvement and refined the designs further. This iterative process has the ability to help achieve a polished, user-friendly product ready to address the real-world challenges of SafeRoutes’ audience.
Thanks For reading!
Why don’t you check out another case study?